Maximiliano Firtman's content and learning experiences for Progressive Web Apps
-
Workshops
Training for your company on PWA, Web Performance, JavaScript & mobile
-
Advanced Vanilla JS with Go
3.5-hour online video workshop for web professionals
-
Build a Fullstack App with Vanilla JS and Go
10-hours online video workshop for web professionals
-
Vanilla Web
A session available in English and Spanish about the usage of the web core technologies without frameworks
-
Promesas en JavaScript
A short course in Spanish on JS Promises
-
PWAs-You Might Not Need That App Store
5-hour online video workshop for web professionals
-
Angular Progressive Web Apps
5-hour Online Course creating PWAs using Angular
-
Web App Performance Essentials
5-hour online video course for web professionals on Web Performance
-
Progressive Web Apps Compatibility
A quick and dirty list of platforms and distributions methods available for PWA installation
-
A Tour of Web Capabilities
4-hour online video course for web professionals on JavaScript APIs
-
Google Chrome & PWAs
Updates worth mentioning for Progressive Web Apps
-
iOS PWA Compatibility
What's supported on Safari on iOS and iPadOS for Progressive Web Apps
-
Web Authentication APIs
5-hour online video course for web professionals. Passwordless auth, biometrics and password-based logins.
-
Web Storage APIs
4-hour online video course for web professionals. IndexedDB, Cache Storage and FileSystem.
-
JavaScript in the Background
5-hour online video workshop for web professionals
-
PWA Cheat Sheet 2023
Current state of the platform, market share and what every PWA should do
-
Breaking the Limits of PWAs with JavaScript APIs
Tips and Hacks to Improve User Experience
-
iOS App Development with Swift
6-hour online video workshop for professionals
-
Introduction to Kotlin and Android Development
6-hour online video workshop for professionals
-
Cross-Platform Mobile Apps with Flutter
5-hour online video workshop for professionals
-
Push Notifications, WebXR, and better PWA support coming to iOS
iOS 15.4 beta has finally added icon support in the manifest, Web Push, AR, and VR experiments.
-
Build PWAs from Scratch
4-hour online video workshop for web professionals
-
Learn Progressive Web App
A free interactive course available at web.dev
-
Creating Progressive Web Apps with Vue
4-hours online video workshop for web professionals
-
Are you infringing a patent if you publish a PWA?
An "inventor" claims you need to pay a license to publish a PWA because he owns a U.S. Patent
-
iOS 14.5 brings the new Safari 14.1 to PWAs and the Web Platform
What's new, what's missing, new challenges and new capabilities for iPhone and iPad
-
PWA Cheat Sheet 2021
Current state of the platform, market share and what every PWA should do
-
Progressive Web Apps in 2021
Current status, market share, what's new, what's missing, new challenges and new capabilities
-
Publishing Progressive Web Apps
2-hours online video training for PWA developers
-
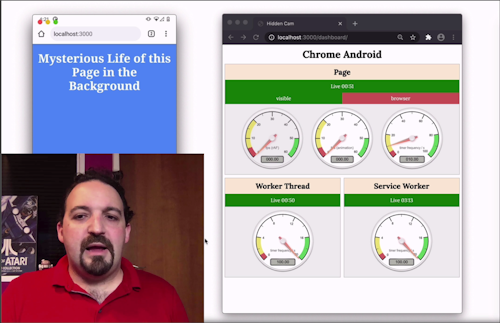
The Mysterious Life of Web Apps in the Background
A research to understand what happens with our sites and PWAs when they are not visible on desktop or not active on mobile
-
Safari on iOS 14 and iPadOS 14 for PWA and Web Developers
What's new, what's missing, new challenges and new abilities
-
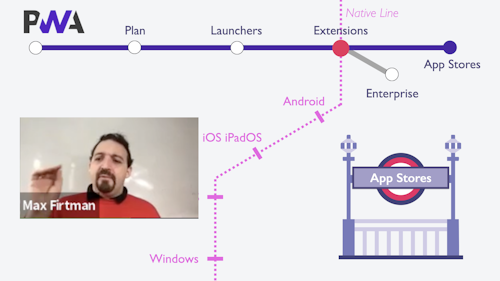
Publishing a PWA to App Stores
The journey from a browser-based PWA to the Google Play Store, App Store and Microsoft Store
-
Advanced Progressive Web Apps
2.5-hours online video training for PWA developers
-
Is the Phone Gap closed in 2020?
The PWA platform pushed the end of PhoneGap and Adobe's investment in Apache Cordova
-
Designing Progressive Web Apps
2-hour online video training for web designers and developers
-
PWA Cheat Sheet 2020
During LuxembourgJS 2020 🇱🇺 I gave this talk updating the PWA Cheat Sheet to 2020
-
Uncovering the Secrets of PWAs with React
During COVID-19 Pandemic, I gave this online talk for the Reactive Conference for React developers introducing the PWA platform and tips for React..
-
PWAs vs native web apps
PWA, React Native, or NativeScript. Which should you choose?
-
Progressive Web Apps in 2020
Current status of the PWA platform
-
Vanilla JavaScript-Service Workers
3-hour Online Course to understand this new web paradigm
-
iPhone 11, iPadOS and iOS 13 for PWAs and web development
It’s that time again. iOS 13 has just been released with the new branded iPadOS 13 coming in a few days, and iPhone 11 variations being sold from today. So it’s time again to talk what’s new or different for Progressive Web Apps, web design and web development in general.
-
kaiOS development
kaiOS has just released its developer portal. Let's review current status of the platform.
-
Progressive Web Apps, the Big Picture
Online video training to start with the PWA world
-
The Modern PWA Cheat Sheet
During JSConf Europe 2019, in Berlin, Germany 🇩🇪, I've delivered this session covering the latest ideas and techniques to provide a good Progressive Web App
-
What’s new on iOS 12.2 for Progressive Web Apps
One year after the first initial support for PWAs on iOS, Apple released iOS 12.2 for iPhone and iPads with what it seems to be the biggest step forward in the last year, addressing the two most annoying problems we’ve been dealing with PWAs: reload effect and OAuth logins.
-
Google Play Store now open for Progressive Web Apps 😱
Disclaimer: I’m not affiliated with Google Play, Chrome or any other company mentioned. This is not an official statement; usage of the logo and name is just for illustration.
-
My Wish List for Progressive Web Apps in 2019
2018 was the Year of PWAs thanks to a series of news on the Web Platform, such as:
-
PWAs Power Tips
Improving design and user experience
-
Is there a cold war between Android and Chrome because of PWAs?
–What? How can you say that? Android has the best PWA experience available today, Max!
–Android? or Chrome on Android? And… is it the best possible experience? -
Uncovering the Secrets of Progressive Web Apps
During Heapcon 2018 in Belgrade, Serbia 🇷🇸, I've delivered this session covering the latest ideas and techniques to provide a good Progressive Web App
-
PWAs, Welcome to the mobile revolution
How to unite app and web design seamlessly together.
-
Augmented Reality on the Web
During Tinel Meetup in Splitz, Croatia 🇭🇷, I've delivered this session covering the latest ideas on Augmented Reality (AR) in general and on the Web
-
You shouldn’t use Chrome’s PWACompat library in your Progressive Web Apps
I know I’m starting this article with a strong title. But it’s not a click-bait title, it’s my recommendation; in this post, I will explain the reason. The Chrome team released last week a new library: PWACompat (see post and GitHub repository). The library claims to “bring Web App Manifest to older browsers” but the consequences of injecting that script can lead to bad user experiences.
-
9 amazing PWA secrets
Discover vital tips and tricks to get the most out of Progressive Web Apps.
-
Progressive Web Apps on iOS are here 🚀
(with silence from Apple)
-
PWAs are coming to iOS 11.3
Cupertino, we have a problem
-
Android Oreo takes a bite out of Progressive Web Apps
On August, 21st, 2017 after the solar eclipse, Google released the final version of Android 8 now known as Android Oreo. The sun wasn’t the only thing that was hidden for a while today, as Progressive Web Apps have acquired new problems.
-
Don’t use iOS meta tags irresponsibly in your Progressive Web Apps
In the last months I’ve seen several apps creating what is known as a “Progressive Web App”. After 10 years of advocating using web technologies to create web experiences, this is a great time. Although I want to focus here on a big user experience issue that most of these apps are having today on Safari on iOS because of a meta tag that is being used irresponsibly.
-
Home screen web apps for Android thanks to Chrome 31+
We’ve been dealing with webapps on iOS for a couple of years: websites that after Home Screen installation become a full-featured full screen app from a user’s perspective. Finally, Chrome 31 brings that approach to Android devices: HTML5 apps without the need of packaging and a using the store for distribution.
See all tags.