Maximiliano Firtman's content and learning experiences for iOS and iPadOS
-
iPad Naming "Consistency"
A review on how Apple named different iPads over time
-
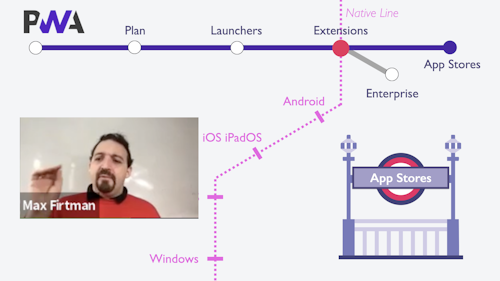
PWAs-You Might Not Need That App Store
5-hour online video workshop for web professionals
-
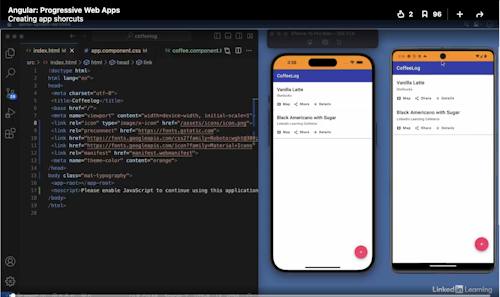
Angular Progressive Web Apps
5-hour Online Course creating PWAs using Angular
-
Uncovering Passwordless Web with Passkeys
During Build Stuff 2023 in Vilnius 🇱🇹 I delivered this talk about Passwordless authentication using Passkeys
-
Progressive Web Apps Compatibility
A quick and dirty list of platforms and distributions methods available for PWA installation
-
A Tour of Web Capabilities
4-hour online video course for web professionals on JavaScript APIs
-
iOS PWA Compatibility
What's supported on Safari on iOS and iPadOS for Progressive Web Apps
-
PWA Cheat Sheet 2023
Current state of the platform, market share and what every PWA should do
-
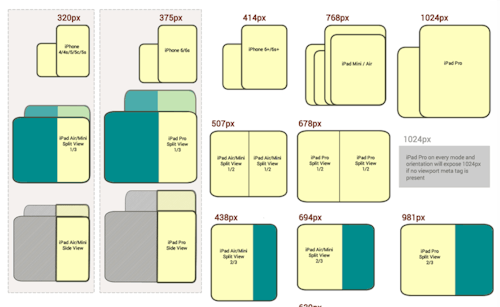
Mobile Viewports
A dirty list of viewport's widths and resolutions
-
Breaking the Limits of PWAs with JavaScript APIs
Tips and Hacks to Improve User Experience
-
iOS App Development with Swift
6-hour online video workshop for professionals
-
Cross-Platform Mobile Apps with Flutter
5-hour online video workshop for professionals
-
Push Notifications, WebXR, and better PWA support coming to iOS
iOS 15.4 beta has finally added icon support in the manifest, Web Push, AR, and VR experiments.
-
Build PWAs from Scratch
4-hour online video workshop for web professionals
-
Learn Progressive Web App
A free interactive course available at web.dev
-
iOS 14.5 brings the new Safari 14.1 to PWAs and the Web Platform
What's new, what's missing, new challenges and new capabilities for iPhone and iPad
-
PWA Cheat Sheet 2021
Current state of the platform, market share and what every PWA should do
-
Progressive Web Apps in 2021
Current status, market share, what's new, what's missing, new challenges and new capabilities
-
Publishing Progressive Web Apps
2-hours online video training for PWA developers
-
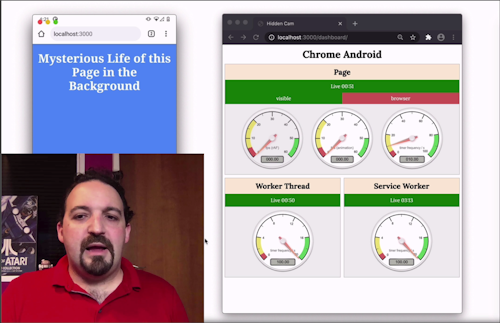
The Mysterious Life of Web Apps in the Background
A research to understand what happens with our sites and PWAs when they are not visible on desktop or not active on mobile
-
Safari on iOS 14 and iPadOS 14 for PWA and Web Developers
What's new, what's missing, new challenges and new abilities
-
Publishing a PWA to App Stores
The journey from a browser-based PWA to the Google Play Store, App Store and Microsoft Store
-
Advanced Progressive Web Apps
2.5-hours online video training for PWA developers
-
App stores' revenue share history
17 years of stores' cuts with my own experience distributing mobile apps
-
Is the Phone Gap closed in 2020?
The PWA platform pushed the end of PhoneGap and Adobe's investment in Apache Cordova
-
Designing Progressive Web Apps
2-hour online video training for web designers and developers
-
Think Lazy
Open letter to the Safari team after bullying web developers
-
PWA Cheat Sheet 2020
During LuxembourgJS 2020 🇱🇺 I gave this talk updating the PWA Cheat Sheet to 2020
-
Uncovering the Secrets of PWAs with React
During COVID-19 Pandemic, I gave this online talk for the Reactive Conference for React developers introducing the PWA platform and tips for React..
-
PWAs vs native web apps
PWA, React Native, or NativeScript. Which should you choose?
-
Progressive Web Apps in 2020
Current status of the PWA platform
-
iPhone 11, iPadOS and iOS 13 for PWAs and web development
It’s that time again. iOS 13 has just been released with the new branded iPadOS 13 coming in a few days, and iPhone 11 variations being sold from today. So it’s time again to talk what’s new or different for Progressive Web Apps, web design and web development in general.
-
Progressive Web Apps, the Big Picture
Online video training to start with the PWA world
-
The Modern PWA Cheat Sheet
During JSConf Europe 2019, in Berlin, Germany 🇩🇪, I've delivered this session covering the latest ideas and techniques to provide a good Progressive Web App
-
What’s new on iOS 12.2 for Progressive Web Apps
One year after the first initial support for PWAs on iOS, Apple released iOS 12.2 for iPhone and iPads with what it seems to be the biggest step forward in the last year, addressing the two most annoying problems we’ve been dealing with PWAs: reload effect and OAuth logins.
-
My Wish List for Progressive Web Apps in 2019
2018 was the Year of PWAs thanks to a series of news on the Web Platform, such as:
-
PWAs Power Tips
Improving design and user experience
-
Uncovering the Secrets of Progressive Web Apps
During Heapcon 2018 in Belgrade, Serbia 🇷🇸, I've delivered this session covering the latest ideas and techniques to provide a good Progressive Web App
-
PWAs, Welcome to the mobile revolution
How to unite app and web design seamlessly together.
-
Augmented Reality on the Web
During Tinel Meetup in Splitz, Croatia 🇭🇷, I've delivered this session covering the latest ideas on Augmented Reality (AR) in general and on the Web
-
You shouldn’t use Chrome’s PWACompat library in your Progressive Web Apps
I know I’m starting this article with a strong title. But it’s not a click-bait title, it’s my recommendation; in this post, I will explain the reason. The Chrome team released last week a new library: PWACompat (see post and GitHub repository). The library claims to “bring Web App Manifest to older browsers” but the consequences of injecting that script can lead to bad user experiences.
-
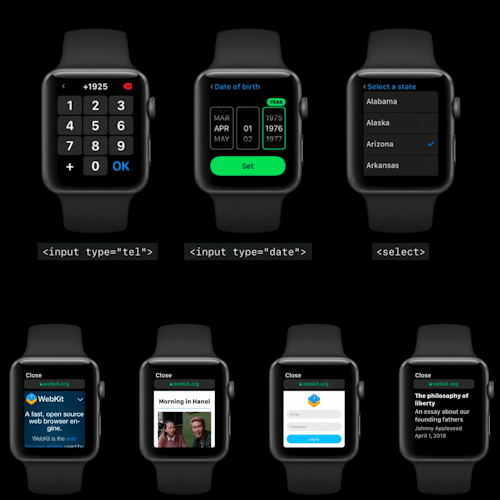
Apple Watch Browser
Apple Watch 3+ now has a browser on mails & links on Messages
-
9 amazing PWA secrets
Discover vital tips and tricks to get the most out of Progressive Web Apps.
-
Progressive Web Apps on iOS are here 🚀
(with silence from Apple)
-
PWAs are coming to iOS 11.3
Cupertino, we have a problem
-
Mastering Web Views
4-hour course for iOS and Android
-
Don’t use iOS meta tags irresponsibly in your Progressive Web Apps
In the last months I’ve seen several apps creating what is known as a “Progressive Web App”. After 10 years of advocating using web technologies to create web experiences, this is a great time. Although I want to focus here on a big user experience issue that most of these apps are having today on Safari on iOS because of a meta tag that is being used irresponsibly.
-
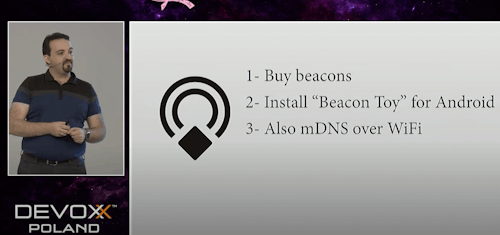
The Physical World Meets the Web
During Devoxx 2016 in Krakow 🇵🇱 I gave this talk on how to connect the Physical Web with the Web
-
Safari on iOS 9.3
Responsive Images, iPhone SE, shrink-to-fit and other new APIs
-
Web & Native working together
3-hour course for iOS and Android
-
Apache Cordova and PhoneGap
4-hour course to create native webapps
-
iOS 9, Safari and the Web
3D Touch, new Responsive Web Design, Native integration and HTML5 APIs
-
iOS 8 and iPhone 6 for web developers and designers
next evolution for Safari and native webapps
-
iOS 7.1
New minimal UI mode and old bugs on Safari
-
Safari on iOS 7 and HTML5
Problems, changes and new APIs
-
HTML5 Mobile Development
Cheat Sheet, Important Technologies, Tools and Frameworks
-
Zombie Tab
Background notification hack for iPad and iPhone websites
-
Breaking the Limits with HTML5
During Mobilism 2013 in Amsterdam 🇳🇱 I gave this talk about tips and tricks for mobile development with HTML5
-
iPad Mini detection for HTML5
Mission Impossible
-
iPhone 5 and iOS 6 for HTML5 developers
A big step forward, Web inspector, new APIs and more
-
Chrome for iOS and Android 4.1 Jelly Bean HTML5 development
I’m attending Google I/O in San Francisco this week and Google has released some news on Chrome: an iOS version that it may not be Chrome, the Android version out of beta, now being the default browser on Android 4.1 and some other stuff. Let’s review the news in the mobile web world.
-
Axis, Opera Mini, pseudo-browsers and alternatives to Safari on iOS
Yahoo! has just released the new Axis app for iOS and desktop, promoted on some blogs as a new browser. It’s a good opportunity then to explain how this kind of apps work and why they are NOT browsers. If you are a web developer it’s important for you to know what to expect for this app.
-
What iOS 5.1 and the new iPad mean for web developers
The new iPad is here with iOS 5.1. I’ve done the usual research and, mm… there are no much new details to give you. However, the new iPad retina display remembers us some web stuff we should be aware of while creating iPad web experiences.
-
iWebInspector
Debugging webapps and PhoneGap apps on iOS
-
Safari on iOS 5
HTML5 evolution for iPhone and iPad
-
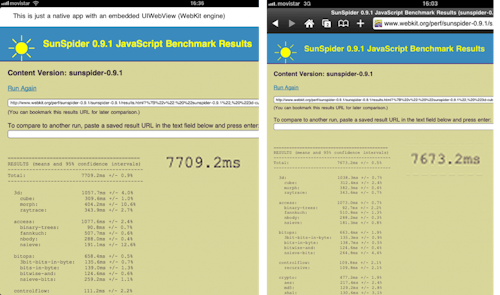
Is Apple trying to hinder PhoneGap and other HTML5 frameworks with iOS 4.3?
Last week Apple released iOS 4.3 and the new Nitro engine was presented inside Safari on iOS for iPhone, iPod Touch and iPad. The iPad 2 with iOS 4.3 is on its way in US and worldwide in next days. However, a new situation was discovered last days alarming a lot of developers: Nitro is not available for PhoneGap and other webapp-related solutions. Is it a deliberate attempt to hinder PhoneGap and other HTML5 frameworks?
-
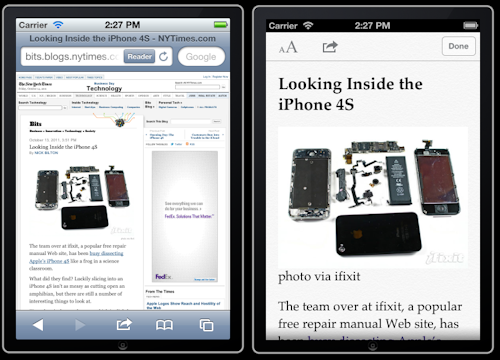
What’s new on Safari for iPhone 4.3 and iPad 4.3
Once more, we have an iOS update for iPhone, iPod and iPad: version 4.3. And like previous versions, I was playing with Safari, the native browser, to see what’s new for web designers and developers. And here are the results.
-
Safari on iPhone & iPad 4.2
Accelerometer, WebSockets & better HTML5 support
-
How to create click-to-call links for mobile browsers
Remember: most mobile devices are also phones! So, why not create link-to-call actions? If you're creating a business guide, or even for your own unique phonebook, most people will prefer to call a person instead of filling in a form on the device.
-
Jailbreakme
Executing native code using the browser, how it works and the security problem behind
-
iPhone 4 and iOS 4 Safari detection & behavior
As you may know, iPhone 4 was released a few days ago; I didn’t buy an iPhone 4, but I’ve just been in Apple Store San Francisco making some testing over iPhone 3GS with iOS4, iPhone 4 and also with my iPad (iOS 3.2) and iPod Touch (iOS 3.1). After that, I’ve found many interesting behaviors that worth to be mentioned here. Unfortunately, there is no official documentation in Safari Guidelines for iPhone 4 yet to listen an official version.
See all tags.